In my New Media Class, we are making website mood boards for a fictitious client. The website is for Chef Jaqueline, who specializes in making cakes and baked goods for big events. I first started off with making up a moodboard template in Photoshop and then filling it in. There are various mood board templates online that you can find as well.
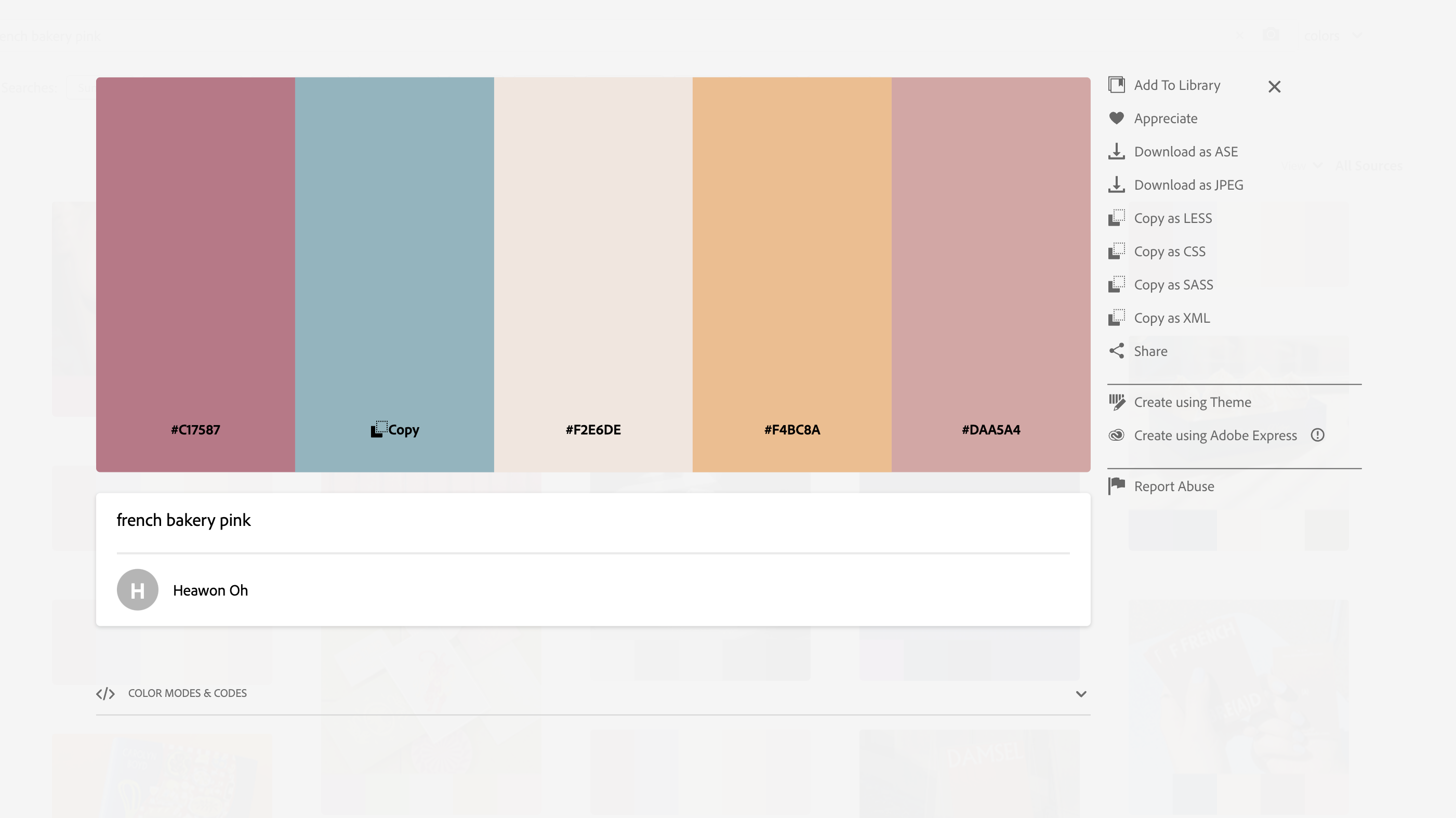
I love color and decided to hop onto color.adobe.com. They have all sorts of color palettes. I searched up terms like bakery, cookies, and cake to get some potential color options. I ended up going with a pink French bakery color palette.

For fonts, I wasn’t too sure. I looked at other local bakery sites for ideas. Most headline fonts were bold, readable, and sans serif.
I found a font I really liked for headlines, called New Kansas. I usually get my fonts from Adobe fonts. I went with a sans serif sub headline font, Elza. And then a simple serif font, Dolly Pro, for the body copy.
I also had to make sure my navbar colors were easily readable. I experimented with my different palette colors to find the best option. To make sure, I used this color checker website.

Read more posts for design insights. Until next time 🙂
From the blog
Stay up to date with the latest from our blog.
-
poster progress update #3
Last time we left I had a rough wip poster. I resketched a guitar for the bottom right frame. Then I took it into illustrator,…
-
layout project progress: poster edition
As I wrote in my last post, I am designing a 10 piece campaign for a music festival. I have finished the logo and stage…
-
layout project progress
In Layout III we are doing a 10 piece campaign. Thank goodness for creative liberty and freedom in topic! I am doing a 10 piece…
-
fun packaging scavenger hunt
I’ve been on the lookout for fun packaging. When I’m out running errands or to my favorite coffee shop, I’m looking. Below is what I’ve…