In my New Media Class, we are making website mood boards for a fictitious client. The website is for Chef Jaqueline, who specializes in making cakes and baked goods for big events. I first started off with making up a moodboard template in Photoshop and then filling it in. There are various mood board templates online that you can find as well.
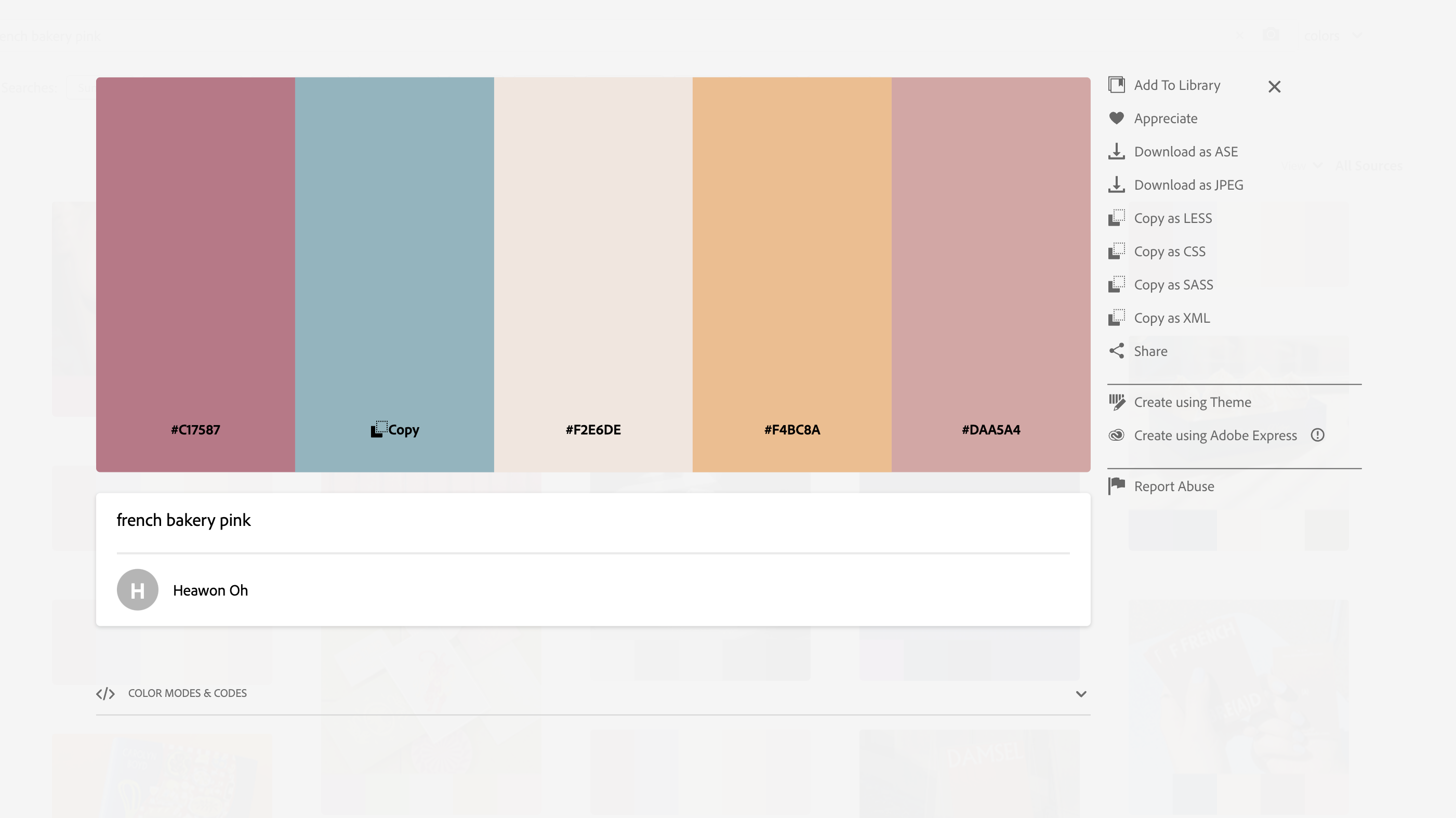
I love color and decided to hop onto color.adobe.com. They have all sorts of color palettes. I searched up terms like bakery, cookies, and cake to get some potential color options. I ended up going with a pink French bakery color palette.

For fonts, I wasn’t too sure. I looked at other local bakery sites for ideas. Most headline fonts were bold, readable, and sans serif.
I found a font I really liked for headlines, called New Kansas. I usually get my fonts from Adobe fonts. I went with a sans serif sub headline font, Elza. And then a simple serif font, Dolly Pro, for the body copy.
I also had to make sure my navbar colors were easily readable. I experimented with my different palette colors to find the best option. To make sure, I used this color checker website.

Read more posts for design insights. Until next time 🙂
From the blog
Stay up to date with the latest from our blog.
-
design legends you should know #2 Paul Rand
Paul Rand, who the heck was he? In short, a legend. Born in 1914, in NY, Rand was an art director, writer, graphic designer, and…
-
typography deep dive
Class has started! And of course on day one, I already have an assigned presentation for the second week of school. Basically the class was…
-
exploring user experience design
What is user experience (UX) design? First, lets tackle the meaning of user experience. According to Baymard Institute, user experience is “any interaction a user…