In my New Media Class, we are making website mood boards for a fictitious client. The website is for Chef Jaqueline, who specializes in making cakes and baked goods for big events. I first started off with making up a moodboard template in Photoshop and then filling it in. There are various mood board templates online that you can find as well.
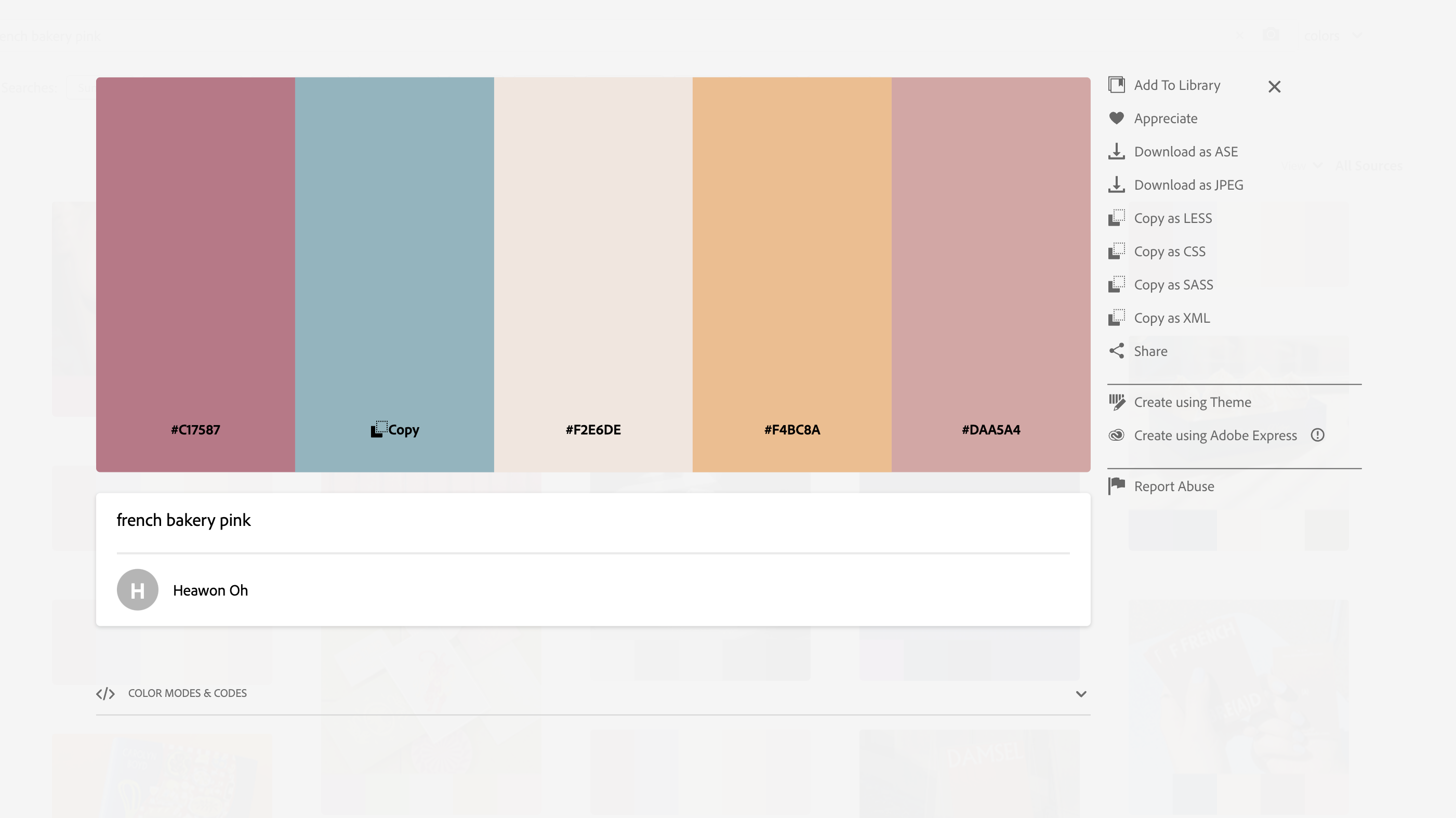
I love color and decided to hop onto color.adobe.com. They have all sorts of color palettes. I searched up terms like bakery, cookies, and cake to get some potential color options. I ended up going with a pink French bakery color palette.

For fonts, I wasn’t too sure. I looked at other local bakery sites for ideas. Most headline fonts were bold, readable, and sans serif.
I found a font I really liked for headlines, called New Kansas. I usually get my fonts from Adobe fonts. I went with a sans serif sub headline font, Elza. And then a simple serif font, Dolly Pro, for the body copy.
I also had to make sure my navbar colors were easily readable. I experimented with my different palette colors to find the best option. To make sure, I used this color checker website.

Read more posts for design insights. Until next time 🙂
From the blog
Stay up to date with the latest from our blog.
-
catching up
It’s been awhile! I’ve really gotten engulfed in my internship. I started working full 40 hour weeks since the end of May. Here’s the rundown…
-
intern diaries #4
My internship has been so fun! It honestly doesn’t even feel like work. I’ve been working on a bunch of different projects. The chat bot…
-
the hiatus is over!
I’m back! I graduated and headed straight to Hawaii. Literally. The morning after graduation I was on a plane to see my sister in Oahu.…
-
finally making a dent in my to do list
After a crazy week, I’ve managed to cross most of my things off my list! So far I’ve finished: It’s hard to believe that the…